
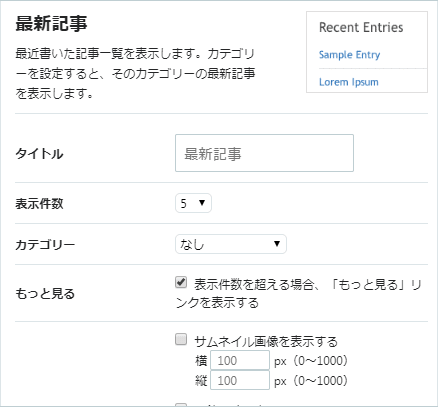
はてなブログのサイドバーの最新記事に「もっと見る」リンクを表示できるようになりましたが、それはただの月別アーカイブへのリンクでした。
はてなブログ開発ブログ - 最新記事モジュールでもっと見るボタンを設定できるようにしました

もともと、最新記事のタイトルが月別アーカイブへのリンクになっているので、「もっと見る」リンクを表示すると、同じリンクが2つになってしまいます。そこで、CSSで最新記事のタイトルのリンクを無効にしました(月別アーカイブのタイトルも無効になります)。
(デザイン→カスタマイズ→「デザインCSS」にコードを入力)
CSS
.hatena-module-title a {
text-decoration: none;
pointer-events: none;
}
ついでに「もっと見る」リンクに、はてなのアイコンフォントを表示させる場合は次のとおり。
(デザイン→カスタマイズ→「デザインCSS」にコードを入力)
CSS
/* 「もっと見る」リンクの前にアイコンを表示 */
.recent-entries-see-more-link:before {
font-family: blogicon;
content: "\f048";
}
/* 「もっと見る」リンクの後にアイコンを表示 */
.recent-entries-see-more-link:after {
font-family: blogicon;
content: "\f049";
}
このCSSを適用させると、例えばこんな感じで表示されると思います→ もっと見る
最新記事はあまり利用されていないような気がしますが、サイドバーがさびしくなってしまうので、とりあえず表示させています(「もっと見る」リンクも表示しました)。