
はてなブログのカスタマイズについてはもう書くことがなくなったと思っていたのですが、とあるブログで、自分のブログを話題にしてもらいまして。
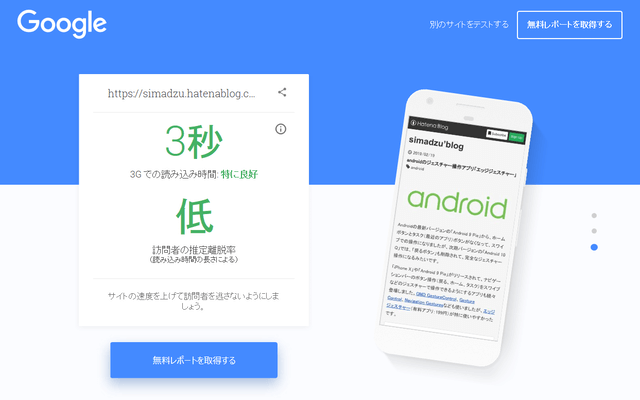
その記事がGoogleのモバイルサイトのテストツール「Test My Site」のことだったので、今さらですが、このブログでも読み込み速度をテストしてみました。

ブログが重くならないようにそれなりに気をつかっているので、そう悪くはないかと。
基本的にはパソコン向けの見た目に力を入れていて、スマートフォン用の表示はあまり気にしていないのですが、サイドバーを表示しないようにしたのがよかったのかな?
通常であれば、記事本文の下にサイドバーの内容が表示されるのですが、誰もそこまで見ないでしょうし、なくても特に問題はないだろうと、思い切ってCSSで非表示にしました。
(デザイン→カスタマイズ→「デザインCSS」にコードを入力)
CSS
/* Media Queries - Small Tablet & Smartphone */
@media screen and (max-width:640px) {
#box2 {
display: none;
}
}
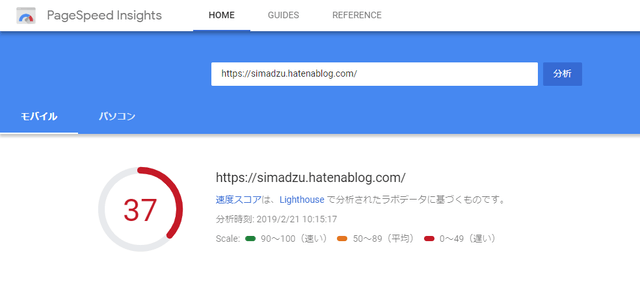
ついでに、PageSpeed Insightsのモバイル向けの結果はこんな感じです。

遅い!どちらが正しいのでしょうか? どっちも正しいのでしょうが、困ったなー。