
このブログでは、サイドバーの最新記事の一覧をテキストリンクで表示させています。
サムネイル画像をつけたり、概要を表示させたり、いろいろと試してみたのですが、画像とテキストのバランスが悪い気がして、結局、シンプルな表示に戻してしまいます...。
ただ、それもちょっとさびしいので、サイドバーのタイトルと同じように、テキストリンクにアイコンを表示させてみたところ、なかなかさりげなくいい感じになりました。
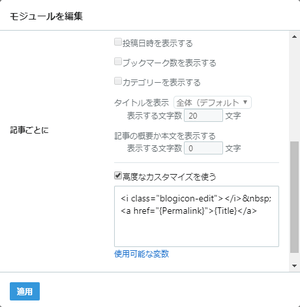
アイコンは、このブログの内部リンクにも表示させているはてなのアイコンフォント( ペンマーク)を使いました(最新記事モジュールの高度なカスタマイズにコードを入力)。


HTML <i class="blogicon-pen"></i> <a href="{Permalink}">{Title}</a>
<i>タグのクラス名を変更することで違うアイコンを表示できます。また、アイコンの横に空白( )を表示させて、アイコンとリンクの間にすき間を作りました。
{Permalink}は記事URL、{Title}は記事タイトルです。ほかにもいろいろ表示できます。
- 追記 -
最新記事モジュールの高度なカスタマイズを使わずに、CSSでアイコンを表示させました。
(デザイン→カスタマイズ→「デザインCSS」にコードを入力)
CSS
.recent-entries-item-inner a:before {
font-family: blogicon;
content: "\f024\00a0";
vertical-align: 1px;
}