はてなブログにグローバルヘッダーもどきを設置したときに、はてなのロゴ画像をSVG形式からPNG形式に変換するためのWebサービスやソフトを調べていたのですが、そのときにイラスト画像のギザギザをなめらかにするやり方もわかったので、メモしておきます。
その方法は【PNG形式の画像→SVG形式の画像に変換→PNG形式の画像に変換】です。
WebサービスやソフトなどでPNG画像をSVG画像に変換し、さらに、その変換したSVG画像をPNG画像に変換するわけです。


このブログでプロフィール画像などに使わせてもらっているイラストAC(あまどさん)のパンダを見本にさせてもらいました。ギザギザも味があっていいんですけどね。
画像の変換には、Webサービスではなく、Windows用ソフトの「P2VJ」を使用しました。
(JavaアプリケーションなのでJavaが必要です)


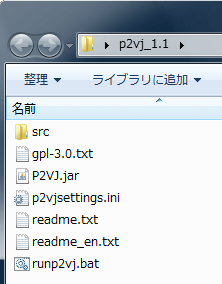
P2VJをダウンロード、展開(解凍)して、「P2VJ.jar」をダブルクリックで起動します。
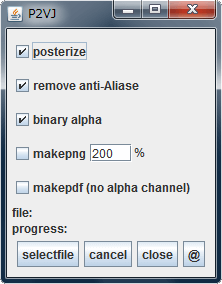
起動後は、そのウインドウの中に画像ファイル(PNGまたはJPG)をドラッグアンドドロップするか、「selectfile」をクリック、画像ファイルを選択して、SVG画像に変換します。
「makepng」をチェックすると、SVG画像の変換と同時にその変換したSVG画像からPNG画像を作成します(100%で等倍、200%で2倍の大きさになります)。
そのほかの設定など、詳しくは「readme.txt」を参照のこと。
-追記-
Vectorizer.AIでは画像をサイトにアップロードするだけで、AIを使用してベクター画像を作成し、それをさまざまなファイル形式で変換、ダウンロードできます。