Google ChromeでWebサイトの見た目を変更(カスタマイズ)する拡張機能といえば、StylishやStylus、Stylebotが定番だとは思いますが、よさげな拡張を見つけたのでメモしておきます。
User JavaScript and CSS(サイズ:1.01MiB)
Webサイトごとに、独自のCSS(スタイルシート)だけでなく、独自のJavaScriptも適用(反映、設定)させることができるすぐれものです。

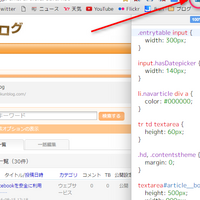
上に適用するWebサイトのURL、左にJavaScript、右にスタイルシートを入力する、わかりやすいオプション画面。拡張アイコンのクリックでオンオフ(適用の切り替え)が可能。
例えば、次のように設定すると、YouTubeの余計な項目を消してシンプルに表示できます。
適用するWebサイト:youtube.com
CSS
/* 説明を消す */
ytd-expander {
display: none !important;
}
/* 好き、嫌いボタンを消す */
ytd-toggle-button-renderer,
#sentiment {
display: none !important;
}
/* コメントを消す */
#comments {
display: none !important;
}
ytd-video-secondary-info-renderer {
border: none !important;
}
/* ライブチャットを消す */
#chat {
display: none !important;
}
/* サイドバーの関連動画を消す */
#related {
display: none !important;
}
/* プレイリストを消す */
#playlist {
display: none !important;
}
/* 自動再生ボタンを消す */
.ytp-promotooltip-content,
.ytp-promotooltip-buttons {
display: none !important;
}
#spinnerContainer {
display: none !important;
}
- 追記1 -
User JavaScript and CSSの使いかたの例として、次の記事が参考になるかもしれません。
- 追記2 -
User JavaScript and CSSに全く不満はありませんが、CSSを適用するだけならUser CSSがシンプルで使いやすそうです。
参考になるブログ・Webサイト