
このブログは、Minimalismというデザインテーマをカスタマイズして使っています。
記事タイトルの日付やカテゴリー、サイドバータイトルのアイコンは、このテーマにインポートされているWebアイコンフォントのFont Awesomeをずっとそのまま使っていましたが、はてなのアイコンフォントのほうが軽くて表示が早くて統一感があっていいかもと思い、カスタマイズしてみました。
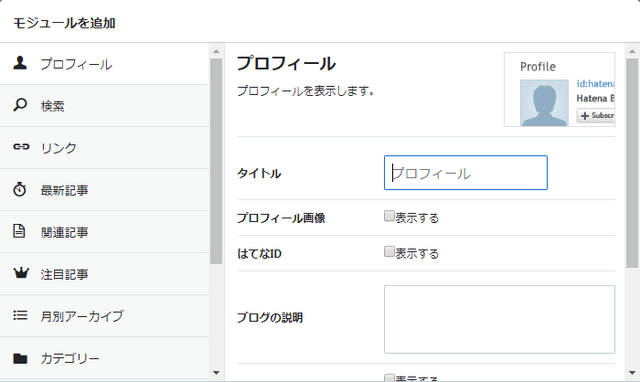
上記のブログやサイドバーのモジュールの追加の画面、ZENO-TEAL - カスタマイズに便利な、はてなブログで使えるアイコンフォント一覧を見ながらアイコンを選びました。

(デザイン→カスタマイズ→「デザインCSS」にコードを入力)
CSS
/* サイドバーのタイトルアイコン設定 */
.hatena-module-title:before {
font-family: blogicon;
font-weight: normal;
content: "";
}
/* カテゴリー */
.hatena-module-category .hatena-module-title:before {
content: "\f04a";
}
/* 最新記事 */
.hatena-module-recent-entries .hatena-module-title:before {
content: "\f043";
}
/* 月別アーカイブ */
.hatena-module-archive .hatena-module-title:before {
content: "\f022";
}
「注目記事」と「このブログについて」は、HTMLのモジュールで作ったので、タイトルを<div class="~"></div>で囲んでアイコンを表示しました。
(デザイン→サイドバー→モジュールを追加→HTMLにコードを入力)
HTML
<div class="info">
<div class="hatena-module-title">このブログについて</div>
</div>
<div class="topic">
<div class="hatena-module-title">注目記事</div>
</div>
(デザイン→カスタマイズ→「デザインCSS」にコードを入力)
CSS
/* このブログについて */
.info .hatena-module-title:before {
content: "\f01c";
}
/* 注目記事 */
.topic .hatena-module-title:before {
content: "\f050";
}